( clickable images )


Vooral de laatste soort wordt veel gebruikt in een keuze menu op een homepage, om onderliggende pagina's op te halen.
- een gewoon plaatje, zonder kenmerken,
- een enkelvoudig aanklikbaar plaatje, dat door erop te klikken een ander plaatje of een andere pagina oproept,
- een meervoudig aanklikbaar plaatje, dat door op een bepaald gebied van dat plaatje te klikken een ander plaatje of een andere pagina oproept.
Een voorbeeld van een gewoon plaatje ziet u hierboven. De tag die ik hiervoor gebruikt heb ziet er als volgt uit:
<IMG SRC="arpetit.jpg" WIDTH=150 HEIGHT=98 BORDER=2>
IMG betekent image, plaatje.
SRC is source, bron, het pad en de bestandsnaam van het plaatje.
WIDTH en HEIGHT zijn de breedte en de hoogte, opgegeven in pixels.
BORDER is de breedte van de zwarte rand om het plaatje, in pixels. Als u BORDER=0 opgeeft verschijnt geen rand.
Een enkelvoudig aanklikbaar plaatje ziet u hieronder. Als u dit plaatje aanklikt verschijnt dezelfde foto, maar nu op ware grootte. Om terug te gaan naar deze pagina klikt u op de knop VORIGE, TERUG of BACK van uw browser.

Deze methode geeft de mogelijkheid om de lezer te laten kiezen. Is hij/zij geinteresseerd in de ware grootte, één klik voldoet aan zijn/haar verlangens.
Waarom zo moeilijk? Wel, de betreffende pagina wordt nu immers geladen met kleine plaatjes, dus met kleine bestanden en is daardoor redelijk snel binnen.
De gebruikte tag:
<A HREF="arcachon.jpg"><IMG SRC="arpetit.jpg" WIDTH=150 HEIGHT=98 BORDER=1></A>
Het eerste < > deel vertelt de browser waar hij naar toe moet gaan als het plaatje, genoemd in het tweede < > deel, wordt aangeklikt. Omdat het hier een link, een verwijzing naar een ander bestand, betreft moet de referentie tag <A HREF="bestandsnaam"> gebruikt worden. Vergeet niet deze tag af te sluiten met </A>! Ik heb hier het kleine plaatje gebruikt om de foto op ware grootte op te roepen. Het is natuurlijk mogelijk om alle soorten bestanden die uw browser lezen kan, bijvoorbeeld *.htm(l) en *.gif, op te roepen, vanzelfsprekend ook het adres (URL) van een andere homepage!
Vervolgens laat ik u een voorbeeld zien van een meervoudig aanklikbaar plaatje.

Als u nu met de muisaanwijzer langzaam over het plaatje gaat ziet u dat de pijl in bepaalde gebieden verandert in een handje. Drukt u in zo'n gebied de linker muisknop in, dan ziet u de grenzen van dat gebied. Al spoedig ontdekt u dat er drie gebieden zijn, rechthoeken links-boven en rechts-onder en een Z-vormige veelhoek in het midden. Elk gebied roept een ander bestand op, in ons geval plaatjes.
Hoe krijgen we dat voor elkaar? Door gebruik te maken van een zg. image map. Eerst bezien we de tag van het plaatje:
<IMG SRC="arpetit.jpg" WIDTH=150 HEIGHT=98 BORDER=0 USEMAP="#map1">
Het eerste deel van de tag is niets bijzonders, daarmee wordt het plaatje op uw homepage gezet zoals we eerder gezien hebben. Het geheim schuilt in USEMAP. Dit "argument" verwijst naar een map met de naam "map1". Het # teken wil zeggen dat die map1 geen afzonderlijk bestand is, maar is opgenomen in het document waarin u werkt en waarin dus ook de <IMG> tag van het plaatje staat.
Hoe ziet die map1 er uit?
<MAP NAME="map1">
<AREA SHAPE="RECT" COORDS="5,5,55,55" HREF="maison.jpg">
<AREA SHAPE="RECT" COORDS="95,43,145,93" HREF="pharm.jpg">
<AREA SHAPE="POLY" COORDS="60,5,145,5,145,38,90,38,90,93,5,93,5,60,60,60" HREF="arcachon.jpg">
</MAP>
AREA SHAPE geeft de vorm van het gebied aan.
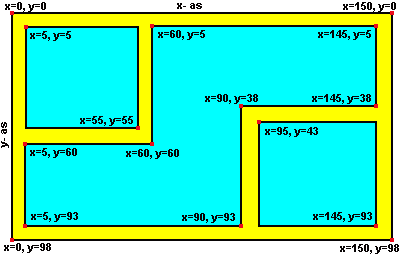
RECT wil zeggen een rechthoek. Met COORDS worden de coördinaten x en y van de linker-boven hoek en van de rechter-beneden hoek van de rechthoek, ten opzichte van de linker-boven hoek van het plaatje (x=0; y=0), in pixels aangegeven. Daarmee is de plaats en de grootte van de rechthoek bepaald.
HREF verwijst naar het bestand dat moet worden opgehaald.
POLY wil zeggen dat een veelhoek zal worden gedefinieerd. De hoekpunten worden, met de klok meedraaiend, achtereenvolgens door middel van de x en y coördinaten in het COORDS argument vastgelegd.
Hoe vinden we die coördinaten? Dat gaat het beste met behulp van een schetsje. Op schaal is niet nodig, zo mooi als onderstaand plaatje is ook verspilde moeite. Het is slechts een hulpmiddel!

Er zijn nog ingewikkelder methoden. Dan wordt gebruik gemaakt van het ISMAP argument. We naderen dan de professionele toepassingen, en dat was niet de bedoeling van mijn artikel. Wat ik beschreven heb is een eenvoudige toepassing die voor ons uitstekend bruikbaar is.
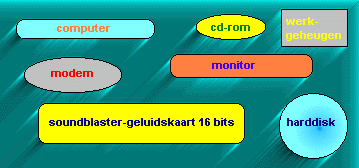
Inderdaad toch een heel werk. Gelukkig kan het ook veel eenvoudiger. We maken dan gebruik van een hulpprogramma genaamd "CuteMAP". Zomaar een voorbeeld gemaakt met dit handige programma ziet u hieronder.
De teksten op de labels hebben geen betekenis. Bij aanklikken ziet u plaatjes die ik ook voor andere artikelen gebruik. De door CuteMAP automatisch gemaakte map kunt u bekijken door in uw browser de "bron" van deze pagina op te roepen.

CuteMAP kunt u hier downloaden, het is gratis en maar 524 kb groot.